Step Type: Instruction
An instruction step is the most basic step type. It allows you to present some simple text content to the user.

| PROPERTY | TITLES | EXAMPLES |
| Title | The large text displayed at the top. | Mood Survey, Next, Thank You |
| Text | The smaller descriptive text below the title. | Next, we will ask you a handful of questions about your mood. |
| Detail Text | Additional description below “Text.” | Please describe your mood in as much detail as you can. |
| Icon Image URL / Upload |
Optional small icon that will appear above the instructions. If uploading a file from your computer, this will automatically be hosted on CareEvolution's servers. |
https://orgimages.careevolutionapps.com/youricon.png |
| Image URL / Upload |
Optional image that will appear below the instructions. If uploading a file from your computer, this will automatically be hosted on CareEvolution's servers. |
https://orgimages.careevolutionapps.com/yourimage.png |
| Next Button Text |
Overrides the default text used for the "Next" button. |
Get Started, Proceed, Learn More, Join Now, etc. |
| Footnote |
Optional note that appears at the bottom of the step. Supports Markdown formatting. |
Conditions may apply. |
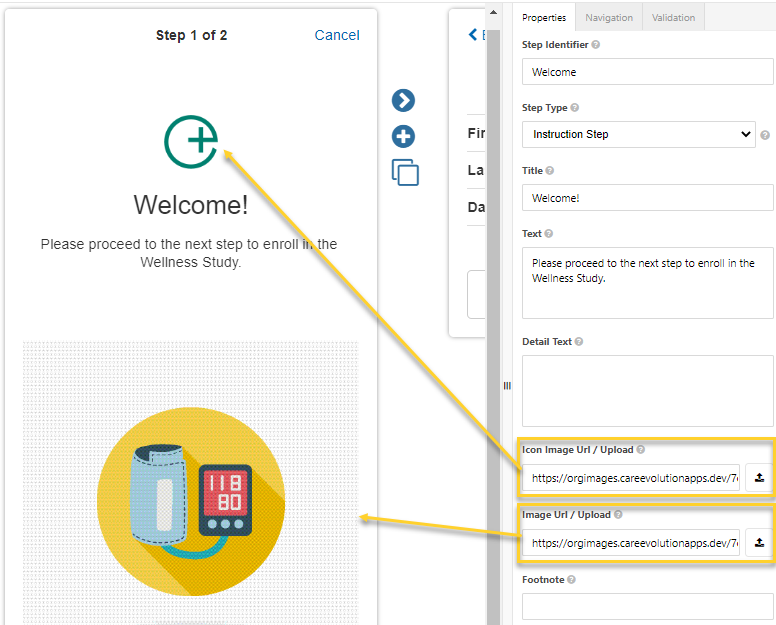
Icons and Images
The following figure illustrates how the icon and image URLs are used when displaying the instructions. When an image is uploaded to the survey step, a CareEvolution URL is automatically created for hosting the image.
You'll want to consider the device platform your participants will be using when you add images. The average mobile screen has a width of approximately 390px and should use a minimum font size of 16px (12pt), assuming a typeface similar to Arial or Helvetica. If designing for retina screens, doubling the resolution is recommended, so 780px width and 32px (24pt) font. We always recommend testing how your images display on actual devices.
For security reasons, images must be hosted on CareEvolution's servers; external links are not permitted.